Blog.Free.fr
Par Pascal le dimanche, 12 août 2018, 11:23 - Coups de cœur - Lien permanent
Il existe de nombreuses plates-formes de création et d'hébergement de blogs : http://www.jguiss.com/2012/10/creer-un-blog-gratuit/
Leurs propositions sont alléchantes, mais les possibilités de ces offres sont souvent limitées, avec des publicités imposées. Pour des services plus complets ou sans publicité, vous devez payer et assez cher (en tout cas, plus cher qu'un hébergement classique). L'objectif est très clairement commercial et n'a comme but que de vous rendre captif.
En effet, une fois votre blog créé "gratuitement", quand vous vous rendrez compte qu'il manque des fonctions essentielles ou que la publicité est trop présente, il sera difficile de changer de système.
Cependant, les plates-formes répondent à un besoin de simplicité et d'accessibilité à la création d'un site Internet ou d'un blog, auquel ne répondent pas les hébergements classiques, même avec un CMS. Installer, configurer et maintenir un CMS peut s'avérer difficile pour certains.
Seules Blogger de Google et Blog.free.fr (ainsi que Google-Sites) sont totalement gratuites et sans aucune publicité.
Blogger propose une aide assez détaillée pour la création et la gestion d'un blog, la seule contrainte, posséder un compte Google et donc, d'en être un peu dépendant.
Free propose à tous les internautes, abonnés ou non à Free, de créer un blog gratuitement et très facilement, avec le CMS Dotclear.
Free ne fournit aucune aide, seulement les conditions d'accès au service, si besoin, il faut consulter la documentation de DotClear, accessible à partir du tableau de bord. Cette documentation est très détaillée, mais ne s'applique pas totalement à la version bridée de la plate-forme.
Comme tous les blogs, ce système permet de publier des billets, d'y insérer des photos ou autres médias et de commenter les articles. Je vous présente les rudiments de son fonctionnement, ci-dessous.
Création du blog
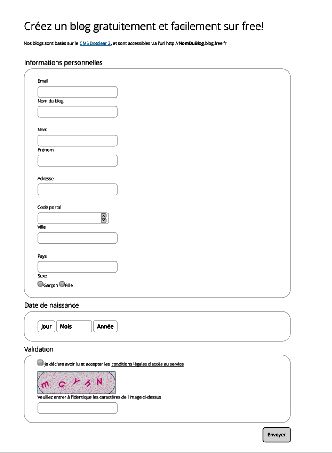
L'inscription est très simple et rapide. Il suffit de remplir le formulaire sur blog.free.fr. Le nom du blog doit être en minuscules, sans accent, il peut être composé de plusieurs mots, seulement séparés par un point, pas d'espace, ni de tiret, ni autres caractères. Vous recevrez un mail de confirmation et de validation à l'adresse électronique que vous aurez indiquée dans le formulaire.

Vous cliquez sur le lien pour valider votre inscription et l'adresse de votre blog et vos identifiants d'accès à l'administration s'affichent à l'écran. L'URL du site sera : http://nom.blog.free.fr ou http://nom.compose.blog.free.fr - l'identifiant sera : nom ou nom.compose.

L'inscription prend moins d'une minute avec le formulaire. Le mail arrive immédiatement et la confirmation est aussi rapide.
En moins de deux minutes montre en main, le blog est créé.

Configuration et gestion
Il ne peut y avoir qu'un seul administrateur du blog et celui-ci n'est pas "Super Administrateur", c'est à dire qu'il ne peut installer, ni de nouvelles extensions, ni de nouveaux thèmes. En ce qui me concerne, seules quatre extensions, non indispensables, mais bien pratiques, me manquent un peu :
- "Home-page-Mode", pour définir une page comme page d'accueil fixe.
- "GalleryInsert", pour créer des galeries d'images.
- "Customiz", pour personnaliser différentes zones du blog.
- "ContactMe". pour créer un formulaire de contact.
Cette limitation peut sembler contraignante ou frustrante, mais elle contribue à la sécurité et à la fiabilité du système qui offre quand même de nombreuses possibilités.
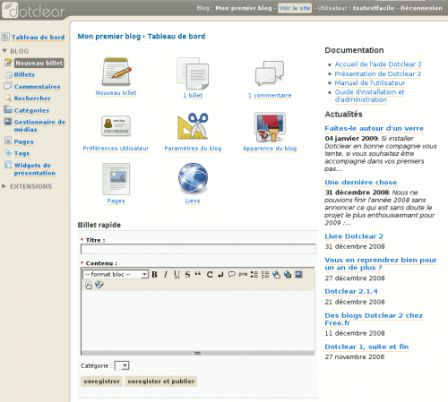
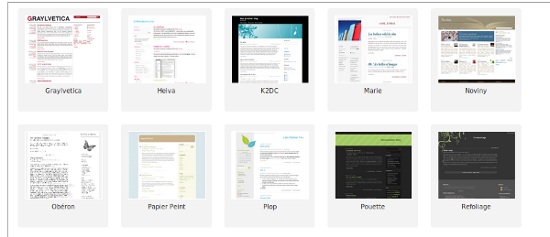
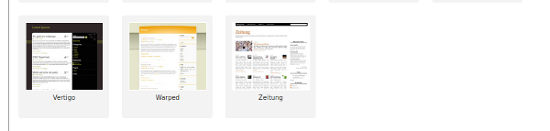
La configuration et la gestion sont simplifiées au maximum, avec le tableau de bord épuré de l'administration et les 23 thèmes proposés.
Il y a quelques rubriques à compléter, dans "Préférences utilisateur" (pseudonyme, Format d'édition préféré, fuseau horaire), dans "Paramètres du blog" (Description, Langue par défaut, Fuseau horaire, Note de copyright, Format d'URL, Commentaires et rétroliens, Présentation du blog, Médias et images), rien de bien compliqué et il est possible de laisser la configuration par défaut.
![]() Besoin d'aide ? Cliquez sur cette icône dans la partie droite de la page.
Besoin d'aide ? Cliquez sur cette icône dans la partie droite de la page.

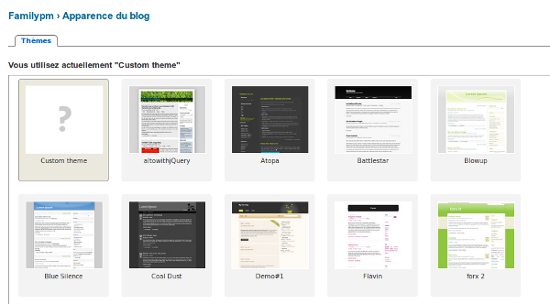
Dans "Apparence du blog", choisir et configurer le thème :



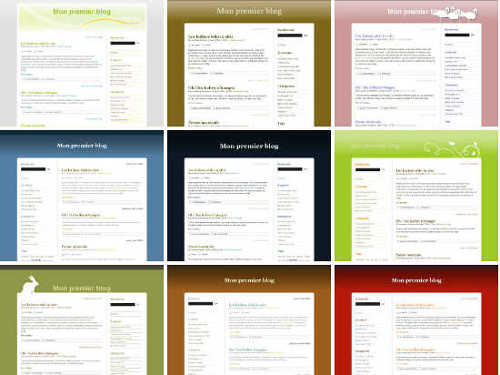
Le thème "Blowup", installé par défaut, est entièrement paramétrable, via un formulaire (Tableau de bord - Apparence du blog - Configuration du thème). Il permet de multiples combinaisons avec ses dix styles prédéfinis (Flamingo, Forest, Iceberg, Night, Peas Carrot, Rabbit, Recroom, Seville, SpringTime et Typo).


Il est suffisant pour la grande majorité des utilisateurs.
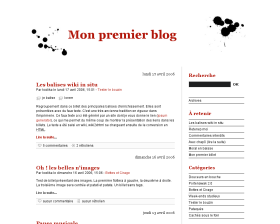
Mais, il est possible de remplacer la bannière du thème, dans le gestionnaire de médias, par une bannière personnelle (dossier "blowup-images", fichier "page-t.png" de 800 pixels de large). De la même manière, il est possible de changer l'image de fond, fichier "body-bg.png". Le reste de la personnalisation se fait à partir du formulaire de configuration.

Si on compare le thème "Blowup" d'origine (capture d'écran ci-dessus), avec la capture d'écran, ci-dessous, on voit que la bannière et l'image de fond ont été changées, que le bandeau vertical est passé de la droite vers la gauche et que la couleur des titres a été modifiée.

Il est possible de sauvegarder la configuration du thème avec l'outil "Import/Export".
Malheureusement, les nouvelles installations de Free ne permettent plus de modifier les images du thème, il n'y a plus de dossier "blowup-images" dans le gestionnaire des médias, probablement pour éviter des erreurs de manipulation.
Si c'est le cas de votre blog, il ne vous reste plus que la solution "Custom theme" pour personnaliser votre thème Blowup. Ce thème permet de créer son propre thème (pour un utilisateur confirmé ayant quelques compétences en CSS) :
http://aide.pour.blog.free.fr/index.php?pages/Installer-son-theme
Voici comment procéder pour simplement personnaliser le thème Blowup :
Il faut commencer par sélectionner le thème Blowup et copier tout le contenu de la "Feuille de style" (lien à droite), puis d'ouvrir un simple éditeur de texte (par exemple le bloc-note), d'y coller le contenu de la feuille de style et d'enregistrer le fichier sous "style.css". Il faut ensuite modifier les codes couleurs du thème, ce qui nécessite quelques connaissances du langage CSS.
Dans le gestionnaire des médias, créer un dossier "themes", dans le dossier "themes", créer un dossier "perso" et dans le dossier "perso" créer un dossier "img".
Copier/coller le fichier "style.css" modifié dans le dossier "perso".
Il est possible de capturer les images du thème Blowup en faisant un "Enregistrer l'image sous", mais c'est un peu fastidieux et on risque d'en oublier. J'ai créé une archive zip (img_blowup.zip) qui contient les 13 images du thème Blowup, il ne reste plus qu'à les modifier en fonction des couleurs choisies pour le nouveau thème "perso" :
- body-bg.png = fond de page
- comment-b.png = fond bas des commentaires visiteurs
- comment-t.png = fond haut des commentaires visiteurs
- commentmy-b.png = fond bas des commentaires de l'administrateur
- commentmy-t.png = fond haut des commentaires de l'administrateur
- page-t.png = bannière du site en 800 pixels de large et 180 pixels de haut.
Il faut ensuite placer les 13 images dans le dossier "img" du thème "perso".
Retourner dans "Apparence du blog" et choisir le thème "Custom theme", puis "Configuration du thème".
Copier/coller simplement ceci : @import "/public/themes/perso/style.css";
Enregistrer, c'est terminé !
Quelques exemples :





Les 21 autres thèmes ne sont pas modifiables.
Widgets de présentation
Treize Widgets de présentation sont disponibles, ils permettent d'ajouter des blocs contenant certaines fonctions prédéfinies dans le bandeau vertical, comme par exemple un moteur de recherche ou des menus regroupant les billets par catégories.
Il est possible de créer des catégories dans lesquelles seront classés les billets et de créer un lecteur de fils de nouvelles vers ces catégories, ce qui permet d'obtenir des menus, afin d'y accéder rapidement (sur ce blog, les catégories "Coups de cœur" et " Informatique").
Il est aussi possible de créer des catégories de liens et de créer un menu avec ces liens (sur ce blog, les menus "Famille et amis" et "Sites amis").
Le Widget "Pages" permet de créer un menu automatiquement avec toutes les pages (sur ce blog le menu "Pratique").
Le Widget "Texte" permet d'insérer du texte, du code HTML ou du JavaScript, pour intégrer, par exemple, la présentation du blog, un outil statistique, un compteur de visites, un slider, une vidéo et d'autres gadgets plus ou moins utiles.
Ces blocs peuvent s'afficher sur toutes les pages ou seulement sur la page d'accueil du site.
Catégories
Il est souhaitable de créer des catégories afin d'y classer des billets.
Le lien d'accès à cette fonction se trouve dans le bandeau à gauche du tableau de bord.
Pour créer la catégorie, il suffit d'écrire son intitulé dans le champ "Titre", dans le bandeau de droite, et d'enregistrer.
Il est possible d'organiser les catégories en sous-catégories dans la liste déroulante "Parent".
Il est aussi possible de les déplacer, par la suite.
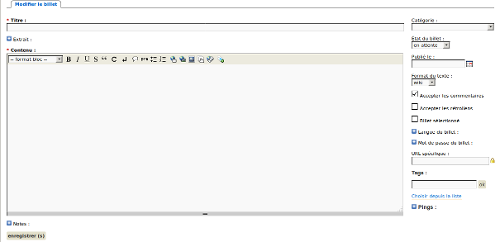
Écriture des articles
Il y a deux façons de publier un article, soit dans une page, soit dans un billet. Il n'y a pas de différence quant à la manière de l'écrire, c'est l'affichage qui est un peu différent.
Les billets sont plus typés blog, ils permettent de publier des informations ponctuelles ou spécifiques, classées par catégories et affichées par ordre ante-chronologique, alors que les pages permettent plutôt de publier des informations permanentes, hors catégories. Mais, on est libre de faire comme on veut.

Dans les deux cas, il suffit de cliquer sur "Nouveau billet" ou "Nouvelle page", de donner un titre à l'article, d'écrire son contenu et d'enregistrer.
L'éditeur wiki, qui n'est pas WYSIWYG, demande un temps d'adaptation. Il est plus facile d'utiliser l'éditeur xhtml. Bien qu'un peu rudimentaire, sa barre d'outils permet un formatage de texte suffisant (Format bloc ou titres, Gras, Italique, Souligné, Barré, Citation en ligne, Passage à la ligne, Bloc de citation, Texte préformaté, Liste à puces, Liste numérotée, Lien, Image externe, Sélecteur de média, Lien vers billet, Média externe et Tag).
Il est possible d'insérer du code HTML dans une page ou un billet, par exemple pour partager un agenda Google, un document Drive, un plan Maps ou une page Facebook (voir les pages "Pratique" de mon blog). Il faut utiliser le mode "source" de l'éditeur xhtml ou les balises ///html et /// de l'éditeur wiki et coller le code de partage fourni par Google ou Facebook. Avec l'éditeur xhtml, il faut placer un caractère (ou des attributs) entre les balises d'ouverture et de fermeture <iframe>*</iframe>, pour que le code ne soit pas supprimé automatiquement par l'éditeur.
Sur la partie droite de la page, il y a des options de publication (État de la page ou du billet) et de choix de la catégorie, pour les billets. C'est très intuitif. Il est possible de restreindre l'accès à une page ou à un billet, par mot de passe, mais pas de définir des droits en fonction du visiteur.
Lors de la rédaction d'un billet, il est possible d'utiliser l'option "Extrait", afin de n'afficher, en page d'Accueil, que le texte qu'il contient avec "Lire la suite..."
Il y a également la possibilité d'écrire un billet directement à partir de la page d'accueil du tableau de bord, avec peu d'options. Il faut donner un titre, écrire le billet, choisir la catégorie et, soit enregistrer, soit enregistrer et publier.
Pour avoir une page d'accueil fixe, comme il n'est pas possible d'installer le plugin "Home-page-Mode", il faut créer un billet avec une date fictive dans un futur assez éloigné (ou changer sa date régulièrement) et n'afficher qu'un billet en page d'accueil.
Pour une utilisation plus orientée site que blog, il serait préférable de ne pas écrire d'autres billets, seulement des pages qu'il sera possible de présenter dans différents menus, dans le bandeau latéral.
Il est important de soigner le texte du premier paragraphe, car ce sont les 175 premiers caractères qui seront retenus pour la description de la page. C'est cette description qui sera affichée dans les résultats sur les moteurs de recherche.
Il est possible de sauvegarder et de restaurer le contenu du blog avec l'extension "Import/Export" du tableau de bord. Une sauvegarde régulière du contenu est recommandée. Pourquoi pas tous les jours ?
Commentaires
Dans les paramètres du blog, il y a plusieurs options, soit accepter les commentaires sans modération, soit après modération, ou les refuser. Il est même possible de les laisser ouverts un temps déterminé.
De plus, il est encore possible de choisir, pour chaque article, si les commentaires sont acceptés.
Ensuite, dans le tableau de bord, il est possible de gérer les commentaires des visiteurs. Il y a cinq possibilités, les publier, les mettre hors ligne, les mettre en attente, les mettre dans les indésirables, ou les supprimer. Il est aussi possible de les modifier.
Sur mon blog, les commentaires sont acceptés après modération, c'est à dire, après validation, et il n'est possible de laisser un commentaire que sur certains articles.
La modération permet de filtrer le spam et les commentaires injurieux, racistes, etc. N'oubliez pas que vous êtes responsable de ce qui est publié sur votre blog, même dans les commentaires. Internet est un espace de liberté, mais pas de non droit. Comme dans la vraie vie, la liberté ne veut pas dire le non respect des autres et de leur liberté.
Gestion des médias
Le gestionnaire de médias du tableau de bord permet de placer des fichiers de moins de 2 Mo (photo, musique, vidéo ou autres) sur le serveur dans un dossier "public" ou un sous-dossier de ce dossier "public", et ce très facilement.
L'insertion de ces fichiers dans une page ou un billet, se fait lors de sa rédaction, à l'aide des boutons d'insertion de média qui s'y trouvent.
Il est possible d'insérer des photos en miniatures en tant que lien vers des photos en taille réelle, mais il n'est pas possible de faire un diaporama ou une planche contact automatiquement, il faudrait pouvoir installer un plugin, comme par exemple, "GalleryInsert". C'est néanmoins suffisant pour mettre en ligne quelques photos de famille et très bien pour illustrer un article.
Pour ceux qui bricolent un peu, il est aussi possible d'utiliser du JavaScript ou du CSS, comme pour ce "slider" ou "carrousel" :
L'insertion d'un fichier mp3 est possible (en mode "source") avec l'utilitaire (flash) intégré au blog :
Mais, l'utilisation de code HTML5 est plus propre, avec la balise <audio> :
L'outil d'insertion de vidéos, hébergées sur un site de partage, ne fonctionne pas, tant avec l'éditeur "Wiki", qu'avec l'éditeur "xhtml" en mode "source" (c'est dommage, ça semblait bien pratique). Ce problème n'est pas lié à la plate-forme, même constat avec
un Dotclear installé en local et sur les pages-perso de Free.
Il faut entrer le code de partage à la main. L'astuce consiste à placer un caractère (pas un espace) entre les balises d'ouverture et de fermeture <iframe> ou <object> pour que le code ne soit pas supprimé automatiquement par l'éditeur.
De la même manière, il est possible d'insérer une playlist, ce qui peut être une solution si vous ajoutez souvent de nouvelles vidéos :
Par ailleurs, il est tout à fait possible d'insérer des petites vidéos en local (de moins de 2 Mo) avec la balise HTML5 <video> :
Les points négatifs
Il y a bien sûr quelques défauts :
- DotClear est bridé, il n'est pas possible d'installer des plugins ou des extensions (il faudrait être "super-administrateur").
- La version utilisée de DotClear est ancienne (2.1.5), pour la même raison, il n'est pas possible de la mettre à jour soi-même.
- Cette version ancienne n'est pas "responsive web design", elle n'est donc pas compatible avec les écrans de smartphones.
- En cas de difficultés, il n'y a pas vraiment d'assistance, il faut utiliser les NewsGroups de Free (proxad.free.services.pagesperso, réservé aux requêtes liées au service Pages Perso de Free : création, installation de scripts, signalement de dysfonctionnement sur un serveur, etc.).
- Le formatage du texte est un peu rudimentaire.
- Il n'est pas possible d'utiliser un nom de domaine personnalisé, seulement le sous domaine blog.free.fr
- L'absence de formulaire de contact, il faudrait pouvoir installer le plugin "ContactMe".
Pour remédier à cette lacune, je vous propose deux solutions, soit créer une page "Contact", en acceptant les commentaires seulement après validation (ou modération), afin de répondre au visiteur en récupérant son adresse mail (malheureusement, il n'y a pas de notification de commentaire, il faut vérifier dans le tableau de bord les nouveaux commentaires), soit créer un formulaire de contact à l'aide de Google-Forms ou de Framaforms.org, puis l'insérer dans un iframe, dans une page "Contact" (placer un caractère ou un texte comme par exemple, "Si le formulaire ne s'affiche pas, rechargez la page", entre les balises <iframe> et </iframe>).
Il serait aussi possible d'insérer un formulaire de contact provenant d'un prestataire comme Froxyform.com, au risque de se faire récupérer son adresse mail et celles de ses visiteurs pour du spam.
J'avoue, ce n'est pas très simple, mais c'est ça ou afficher son adresse mail sur le site, éventuellement sans l'arobase pour éviter le spam.
La conclusion
Cette plate-forme de blog est un très bon outil, qui permet à tout le monde de créer un blog, facilement, gratuitement, très rapidement et sans publicité.
Avec un peu de pratique et de curiosité, il est même possible de réaliser un petit site Internet, personnalisé et assez bien structuré. Malgré les droits limités, les fonctions essentielles, d'un site ou d'un blog, sont utilisables (personnaliser la présentation, rédiger, modifier ou supprimer un article, insérer un média, gérer les commentaires). Plus j'utilise cette plate-forme, plus je découvre ses possibilités.
Ce n'est pas étonnant, Dotclear est un CMS de bonne qualité, mais c'est aussi dû à Free qui a mis en place une procédure d'inscription particulièrement simple et plus rapide que pour obtenir un compte pages-perso.
Le gros avantage d'une plate-forme par rapport à un CMS, est qu'il n'y a, ni à envoyer les fichiers sur le serveur FTP de l'hébergeur, ni à maintenir le CMS, ce qui peut sembler compliqué pour certaines personnes.
Ses qualités sont aussi ses défauts et inversement. Sa grande simplicité est en partie due à ses fonctions limitées.
J'espère que cette présentation vous aura donné envie de vous lancer. C'est vraiment accessible à tout le monde, vous n'avez plus d'excuse pour ne pas posséder votre blog. Alors, tant que nous avons encore cette liberté, exprimez-vous !
Si vous souhaitez avoir plus de possibilités, installez DotClear sur un espace "pages-perso" de Free.fr. C'est assez facile à réaliser. Les seules restrictions, pas de multi-blogs et base de données PostgreSQL uniquement.
https://fr.dotclear.org/documentation/2.0/hosting/free.fr
Ou, pour être encore plus libre, installez DotClear chez un hébergeur payant (OVH, EvxOnline, Obambou, etc) pour un budget de 10 à 50 €uros par an.
https://fr.dotclear.org/documentation/2.0/hosting
L'utilisation de DotClear, non bridé, est similaire à celle de Blog.free.fr, mais avec plus d'options de configuration et la possibilité d'installer des extensions. Si vous passez de Blog.free.fr à DotClear, vous ne serez pas dépaysé.
https://fr.dotclear.org/documentation/2.0/admin
https://fr.dotclear.org/documentation/2.0/usage
https://4design.xyz/dotclear-2-rc1-a-la-loupe-wordpress-killer-inside
Toutefois, sachez qu'un CMS nécessite des mises à niveau, afin d'être compatible avec les évolutions techniques des serveurs et des navigateurs, sans parler des correctifs de sécurité ou de bug. Ces mises à niveau sous-entendent une maintenance assurée par l'administrateur du site. En général, ces opérations sont semi-automatiques, en un clic, mais, dans certains cas, elles peuvent nécessiter une intervention manuelle. Avec une plate-forme comme blog.free.fr, ces mises à niveau sont gérées de manière transparente par les administrateurs de la plate-forme.
Plus d'informations sur blog.free.fr :
- http://www.freenews.fr/spip.php?article7165
- http://www.freenews.fr/spip.php?article6402
- http://aide.pour.blog.free.fr
- http://tips.dotaddict.org/ (référencer son blog dans Google)
- Créer son blog avec Free (ma "Fiche pratique" sur CCM)
Si vous avez d'autres conseils et astuces ou que vous décelez quelques erreurs dans cet article, n'hésitez pas à en faire part en laissant un message sur la page Contact.
Je précise qu'il ne s'agit pas d'un forum d'assistance. Si vous rencontrez des problèmes avec votre blog,vous devez poser vos questions sur les NewsGroups de Free (proxad.free.services.pagesperso, réservé aux requêtes liées au service Pages Perso de Free : création, installation de scripts, signalement de dysfonctionnement sur un serveur, etc.).
Vous pouvez aussi poser vos questions sur le forum "webmaster", rubrique "blog", de CommentÇaMarche.net
En revanche, le forum DotClear ne gère pas les difficultés des blogs de la plate-forme de Free.




 Lire la suite
Lire la suite